Introduction
A website is a collection of Web pages, images, videos or other digital assets that is hosted on one or several Web server(s), usually accessible via the Internet, cell phone or a LAN.The definition of web page is a document, typically written in HTML, which is almost always accessible via HTTP, a protocol that transfers information from the Web server to display in the user's Web browser. Don't be confused.In some cases your page extension will be .aspx, .php.... but if you will open these pages ,they will also contact html markup code.
Every business needs a web site, that much is known. Billions are spent online every year and a website is way cheaper than other forms of traditional advertising. This tutorial explains how it all works and how you can maximize your investment. Getting a website can be very confusing. There are lots of different things involved, and lots of acronyms. Even if you don’t decide to work with us on your website, there is lots of useful information here that may well make your life easier. This is an article explains "How to Buy , Create & Launch your first Business/Personal website" in plain English for regular User , Junior web developer or business man .
How Website Work
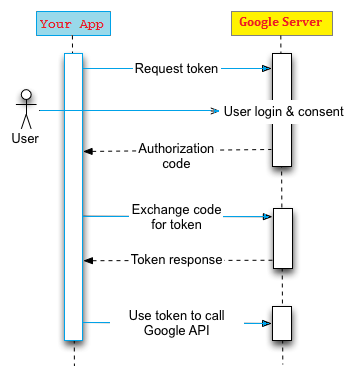
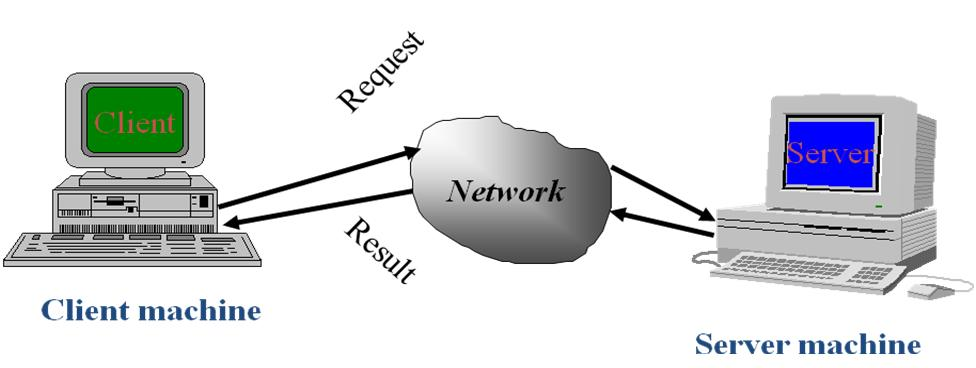
Assume , you trying to access website namely www.shabirshop.com,what happens when you type in http://www.shabirshop.com Here are high-level sequence of steps which occur when you type website url in browser
Before trying to make your own web page and launch it on the Internet, first you need to know how web pages work. Here are the basic terms:
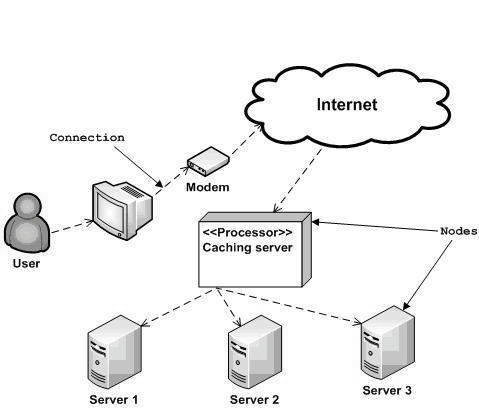
- The server receives the request for a page sent by your browser.
- The browser connects to the server through an IP Address; the IP address is obtained by translating the domain name.
- In return, the server sends back the requested page.
Web servers are computers whose job is to respond to a browser’s request for a web page and deliver it through the internet. Pages hosted on a web server can be displayed to anyone all over the world. It is like a hard drive that stores your website files and images. In order to host your page on a web server you need to pay a hosting charge.
In order to display your website on the internet, you need a web hosting provider. You could set up your own hosting server at home, but it would take a huge amount of knowledge and require a lot of time to set up. Paying a hosting service offers you a lot more freedom for your site, gives you opportunity to do professional work and is a reliable solution.
Prerequisites
You need to have:- Basic understanding of computer
- How to buy some products online
- How to create account /Register for websites like facebook,google,Hotmail...
- Finally your business for which you want to create website.
- Why you want to create website for your business?
- What type of business you have ?
- Is it Local Business or International business?
- Do you want to sell your business items/products via your website (online) or you want website just for the sake of publicity & showcasing your business to people on internet?
Answer to Question 1: I want to create website for
a) publicity/advertisement
b) people can see all information about my business on internet.
c) they can contact me anytime. if they need or want to buy anything from my products listed on my website.
Answer to Question 2: Anything from small need to bigger one. i mean anything what we sell on our shots/stores..
Answer to Question 3: This business is local & may become international in future
Answer to Question 4: In our case,I will first create website just for the sake of publicity & showcasing your business to people on internet. Next ,I will pick dynamic website
When moving your business/shop to internet , you can create static website or dynamic website. So, what each type of website is used for is explained below.
STATIC WEBSITE :
This type of website is just a simple website or multiple webpages which displays information about your business. Assume,you created your static website,Users or web visitors can just go to internet & type in www.shabirshop.com . this will open your site in browser which will describe or provide overview about your business but can't buy anything online from your website. Simple,it is just website with plain information about your business,like what products you sell , how many branches you have,what discount you give....In case of static website , you don't have option of interacting with the website owner /business owner via website except contact us page which is used to send email to website owner. & who know whether owner checks his email regularly?DYNAMIC WEBSITE :
This type of website is dynamic in nature like you can provide information about your business,products .. plus option of buying selling with in website like amazon,E-bay,overstock..We can chat with user once he visits your website. Visitor can also send request and get back responses from website/business owner via website.Now,decision is yours but important point here is cost of website development . When it comes to development cost ,static websites cost very less & dynamic websites obviously costs 5 times more than static website some time more..So, Let we consider both cases step by step. As a business man, let you decided to go for Static website first because both site (static and dynamic website) have all steps common except development step, which is obviously bit time consuming for dynamic website.
Important Point: All websites which give you option like creating account ,login and buying,selling online are dynamic website because they use some data store/Databases to save all the user,transaction details.On the other hand Static websites are plain static webpage with information about business,products....
LET WE PICK FIRST CASE AS STATIC WEBSITE: I have business shop where i sell lots of products ,It can be anything . let me assume groceries shop where i sell all types of eatables & you know that your shop provides good discount , huge variety, quality... for the consumer. Now for setting up your website online, i mean on internet you need to fallow below steps.
BUY/REGISTER DOMAIN NAME FOR YOUR BUSINESS:
This is just like how you choose or get your phone number.In case of website Domain Registration, you have check what type of domain suites you like explained below:1) WHAT TYPE OF DOMAIN YOU ARE LOOKING FOR
There are lots of domain types available like .com,in,edu,org... .the extension itself speaks what they are meant for like, .edu is for education,.org is for organization like wise you know you have commercial business so, you will choose .com(commercial) extension for your website.
BEST OPTION? Avoid the weird extensions and go with .com, .net or .org unless they perfectly describe what you have to offer – and even then, see if you can find a more common name.while .com, .org and .net are commonly used and easily remembered, the domain extension craze hasn’t really gone mainstream yet – so people may not find you if you use a really different domain extension.
2) FROM WHICH SERVICE PROVIDER YOU WANT TO BUY IT
There are thousands of service providers but some known Service Provider from whom you can buy domain is google,godaddy,bigrock,hostgear... Now, Let me assume you are buying domain from BIG-ROCK OR GODADDY not necessary . you can choose any service provider you like .Here for the simplicity & availability sake ,i will prefer to choose godaddy. Let us start ..
Here are the steps
BUYING DOMAIN NAMEIMPORTANT NOTE: IT IS NOT NECESSARY TO BUY YOUR DOMAIN FROM GODADDY, YOU CAN CHOOSE ANYONE FROM THIS LISTBUYING FROM ANY HOSTING SERVICE PROVIDES YOU SAME PATTERN(WAY) OF BUYING DOMAIN & HOSTING SERVICE. ONLY DIFFERENCE IS THAT SCREENS WILL CHANGE FROM ONE HOSTING SERVICE TO OTHER. THEY ARE FUNCTIONALLY SAME. COST MAY VARY BIT. |
|
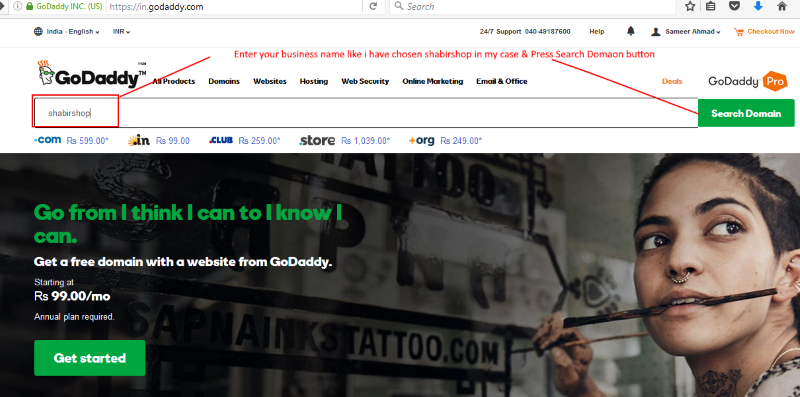
| Let us open our favourite browser and type in www.godaddy.com | |
| Go to http://www.godaddy.com |  |
| Check whether domain is available |  |
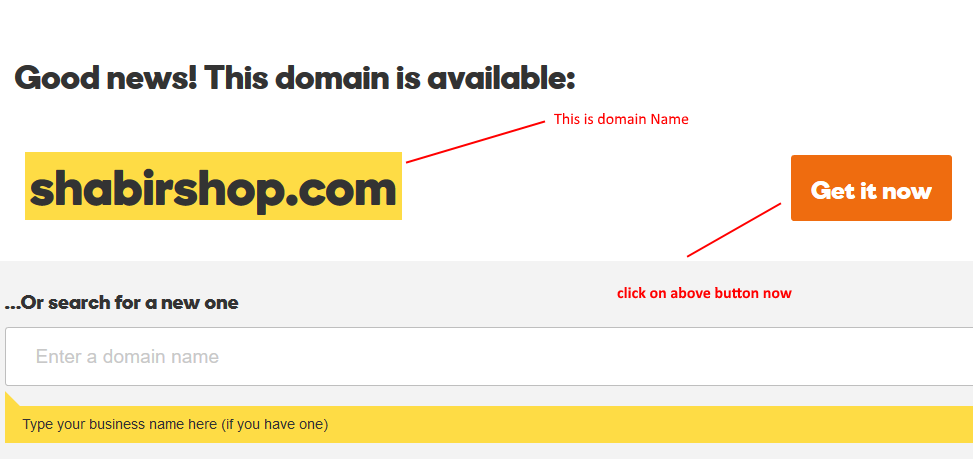
| See the success message about domain availability |  |
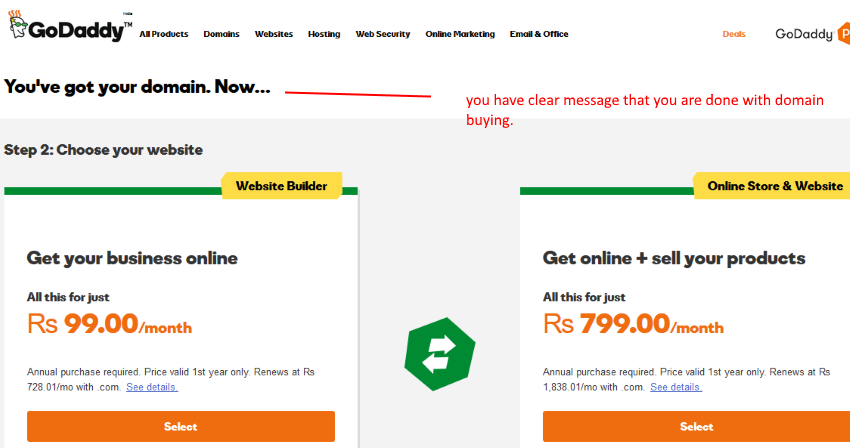
| YOU CAN CLICK ON ' GET IT NOW' BUTTON & PAY THE AMOUNT ONLINE. CONGRATULATION! YOU ARE BOUGHT YOUR DOMAIN |
|
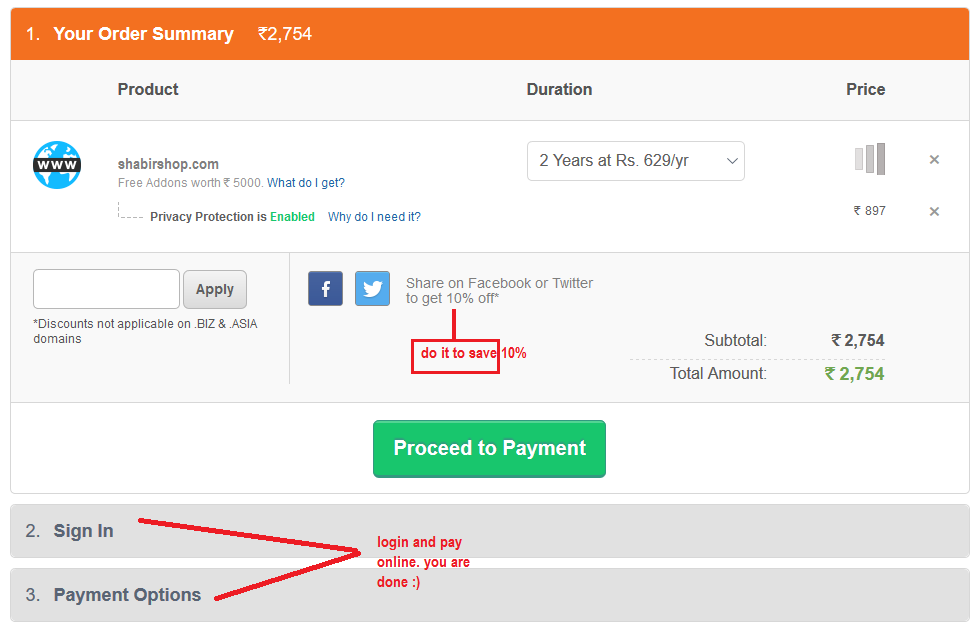
| IMPORTANT POINT: Till here we have chosen domain name . you have two options here like a) Pay to buy Domain Name becuz you can buy web hosting later also b)Continue with buying web hosting along with domain Assume you are done with purchasing domain. In real time ,domain name alone is not going to help you to make your website online. I Agree, domain name is yours but you can't do anything with it except claiming that it is yours :) so, better buy some hosting space ( space on server where you will keep your website information like images, documents...) also. Let us continue with buying web hosting also because we have decided to make our business online. In case,if you don't have budget to buy web hosting now,you can just book domain name only to keep it safe before someone else takes. I mean web hosting we can buy later also once our website is ready. | |
Tips for choosing my domain name?
There are few things that can help you choosing your domain name like Easily memorable & catchy name which can be easily remembered like when you choose your phone number , you want it to be easy & catchy.Same logic applies here while choosing your domain nameThere’s one rule that always applies to domain names: If you like it, go for it.
BUYING WEB HOSTING
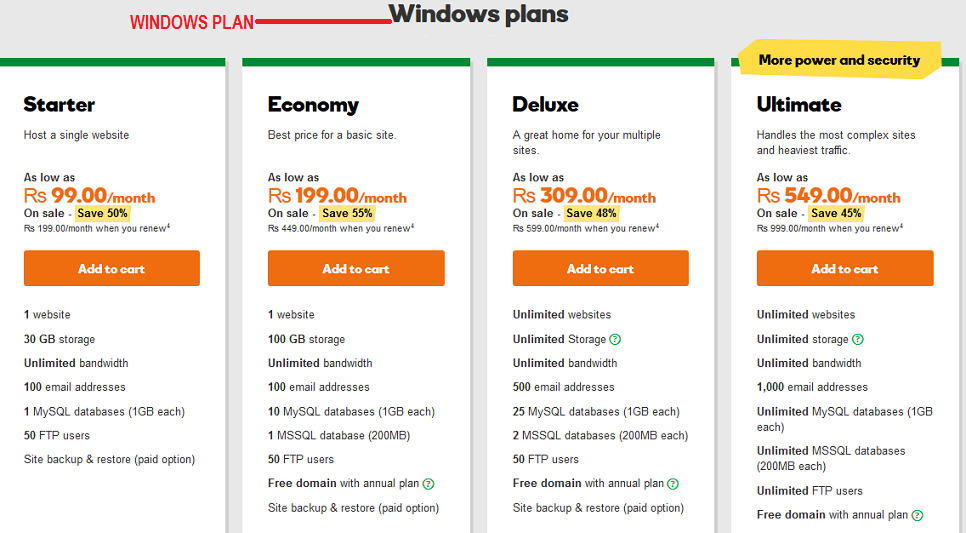
On basis of Operating system, you have mainly two types of Hostings available1) WINDOWS BASED HOSTING: Hosting server o/s is windows operating system
2) LINUX BASED HOSTING: Hosting server o/s is Linux operating system
Now on basis of each operating system, there are different types of web hosting. The most common are:
SHARED HOSTING. This is where you share a web server with other websites. Actually web-server on which we host website can host multiple websites so it would be like occupying a small shop within the whole shopping complex area.
VIRTUAL SERVER or VPS HOSTING. VPSes are similar to shared hosting, but you have more space and resources. it would be like owning an entire floor within whole shoping complex area.
DEDICATED SERVER HOSTING . With a dedicated server, the website takes up 100% of the web server. it would be as if they owned the whole shoping complex area.
For most of us, a shared hosting plan would be more than enough. Even this website is hosted on a shared hosting plan. A good shared hosting plan will cost you about $70 – $200 per year ($6 – $20 per month).





IMPORTANT POINT: While buying your domain, there will be lots of option associated with domain or website you buy like
1) Keep your domain safe buy security cost per year 20$ or 999Rs
2) Buy tools to design your website
3) buy bla..bla..
DON'T SELECT ANYTHING AS OF NOW OTHERWISE YOUR DOMAIN & WEBSITE COST WILL GO HIGH. JUST BE SPECIFIC IN BUYING DOMAIN AND HOSTING. WE CAN BUY LATER ALL THESE PACKAGES /TOOLS IF NEEDED.
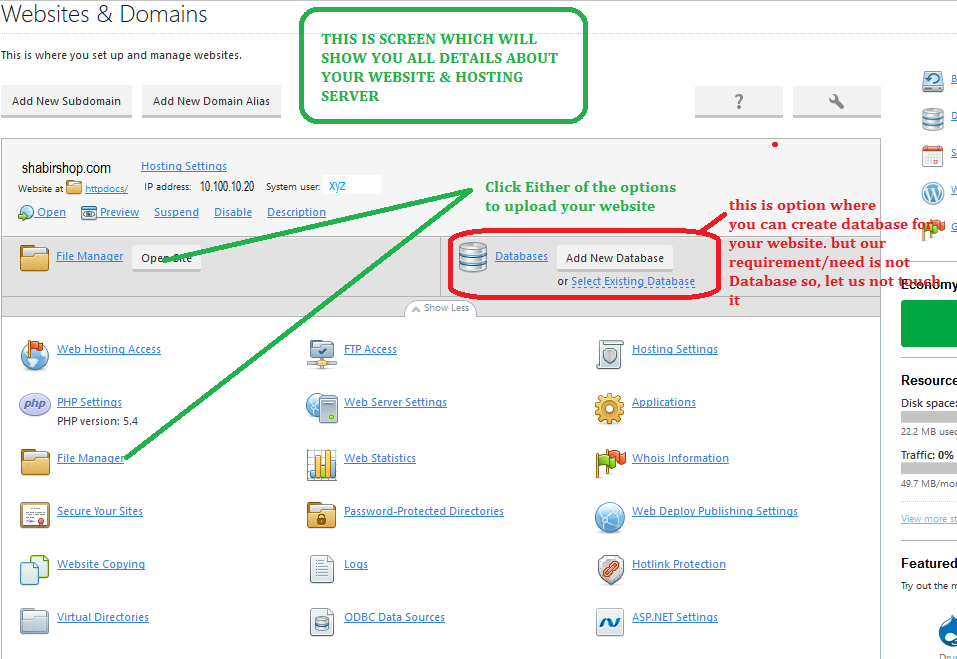
WHERE ARE YOU NOW?
You have bought domain and space/web hosting but as of now your space is empty. Next, your job is to create website and copy that website into your hosting server which you have bought.
Note: you will receive username & password from service provider once you make the payment
CREATING WEBSITE
In real life, customers go to the ABC Shop outlet to buy or see some products,same way website is shop outlet made of webpages , visitors come to view web pages.Every page you view on internet is a webpageHOW TO CREATE WEBPAGE
Creating website is job of web developer/Designer & for developing small website you at least require knowledge of HTML & CSSHere you have two options now
1) Out Source this . I mean give this contract to some web developer/designer .
2) Do it by your own if you know HTML & CSS
Let me assume you decided to do it by your own. How you are going to start? Remember , you site is just a static website which is going to showcase your business on the internet.
THOUGHT ABOUT CREATING WEBSITE
Although there are many considerations in web design, as a beginner, your first step is to actually get something out onto the web. The fine-tuning can come after you've figured out how to publish a basic web page. One way is to use a WYSIWYG ("What You See Is What You Get") web editor to do it. Such editors allow you to design your site visually, without having to muck around with the technical details. They work just like a normal word processor.There are a number of free and commercial web editors around. One free (and open source) editor for Windows, Mac OS X and Linux is BlueGriffon. You can find a guide on how to use this editor from my BlueGriffon Tutorial. The guide takes you through the process of designing a website from scratch so that you end up with a fully-functional site, complete with multiple pages and a feedback form. (Instructions on how to get BlueGriffon can be found in that tutorial.)
For those who prefer to use a commercial program, thesitewizard.com has numerous online tutorials for a web editor called Dreamweaver. The Dreamweaver Tutorial: How to Design a Website with Dreamweaver CS6 also takes you through all the steps needed to design a complete website, in addition to providing you with the theoretical and practical foundations that will help you create and maintain the site.
There are many other web design software around. If you prefer not to use either of the above, you can find tutorials for other WYSIWYG web editors here, including one for KompoZer, another free (though somewhat outdated) web editor. And if none of them suits your taste, there are also numerous other programs listed on thefreecountry.com's Free HTML Editors and WYSIWYG Web Editors page.
After you have followed my tutorial, and are on the way to designing your website, you might want to read the article Appearance, Usability and Search Engine Visibility in Web Design as well. It takes a brief look at some of the real world issues that every web designer must deal with.
An integral part of web design is search engine readiness. Search engine promotion does not start after the web site is made. It starts at the web design stage. The article 6 Tips on How to Create a Search Engine Friendly Website is a must-read. Moreover, How to Improve Your Search Engine Ranking on Google is also important for the simple reason that Google is the most popular search engine around, at least at the time this page was written.
There are many other issues regarding the design of web pages. The above will get you started. However, if you have the time after you get something out onto the web, you may want to read my other articles on Web Design and Website Promotion and Search Engine Ranking.
LET ME CHOOSE WEB EXPRESSION TOOL TO DESIGN WEBPAGES
Go to this website and download this tool Microsoft Expression Web 4 (Free Version) .I am sure that this is only best web designer tool which is free and has all options just like Ms Word application where you create word documents and only difference is that you create html web documents/sites using this tool. you will love it
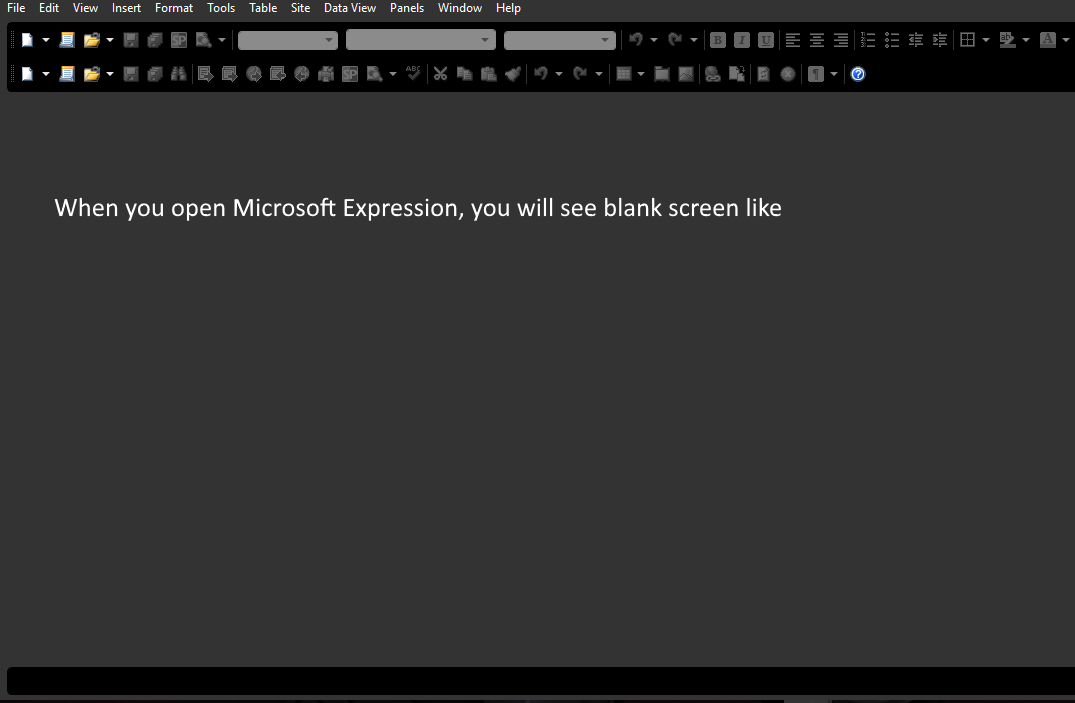
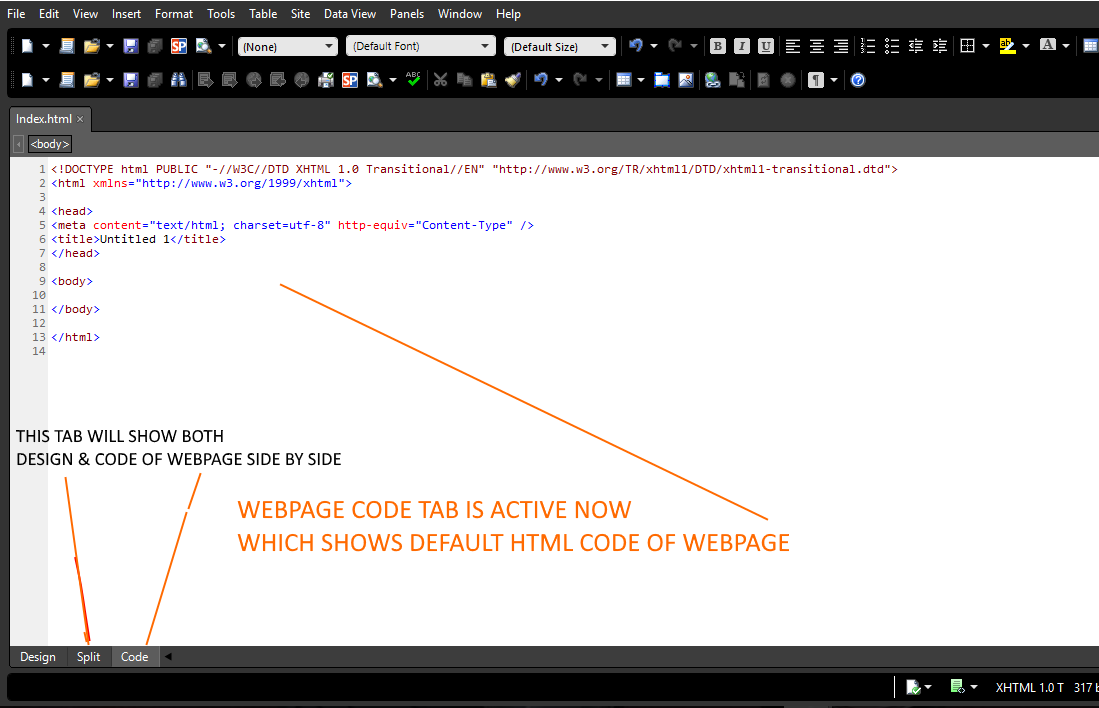
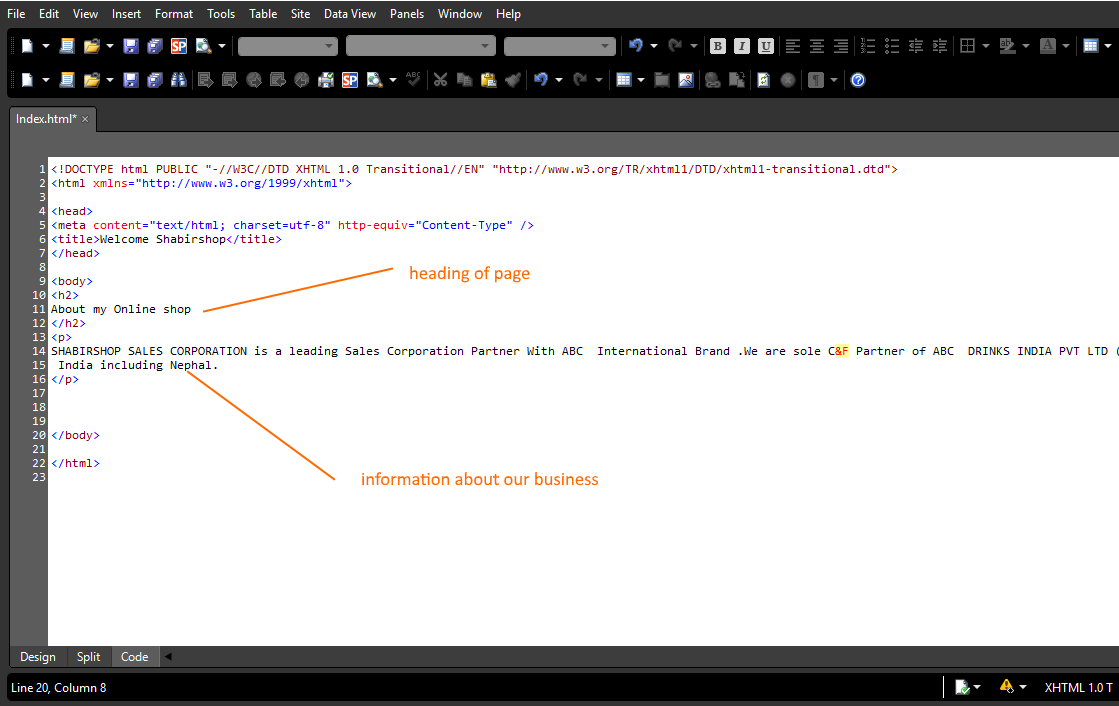
once downloaded fallow below steps to create first or home page of your website
 |
 |
 |
 |
| As mentioned above that when webpages are grouped together/ linked together in same folder or different folder they form website. Now let us see How website for your online shop can be created quickly |
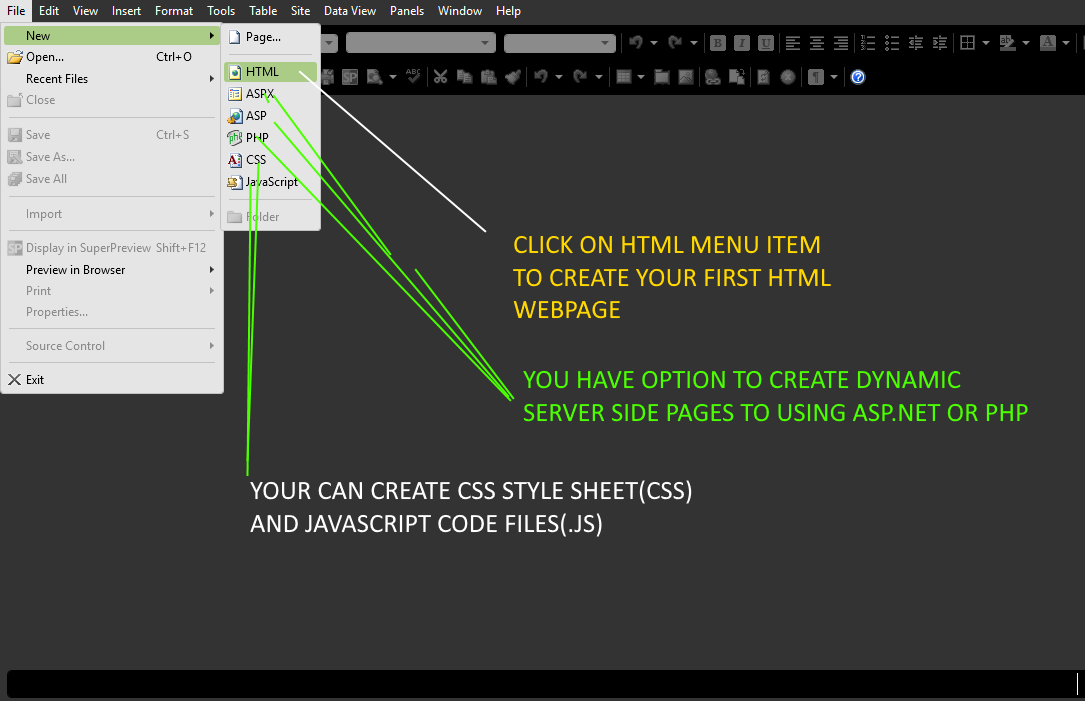
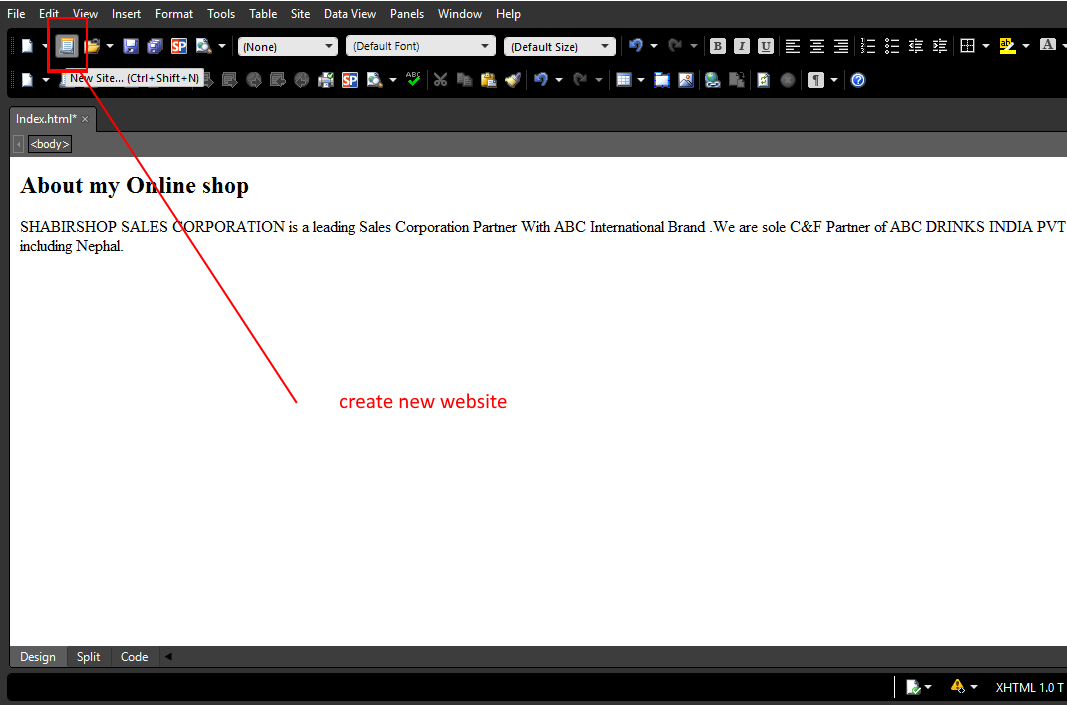
| CREATE WEBSITE:There are multiple ways to create website in Web expression 1) GENERAL WEBSITE 2) TEMPLATE BASED Based on your choice you can select what you are looking for like shown below 

1) GENERAL WEBSITE : You can simple choose New website option from toolbar/menu General option like shown above 2) TEMPLATE WEBSITE:This site is template based available already in web expression as shown above |
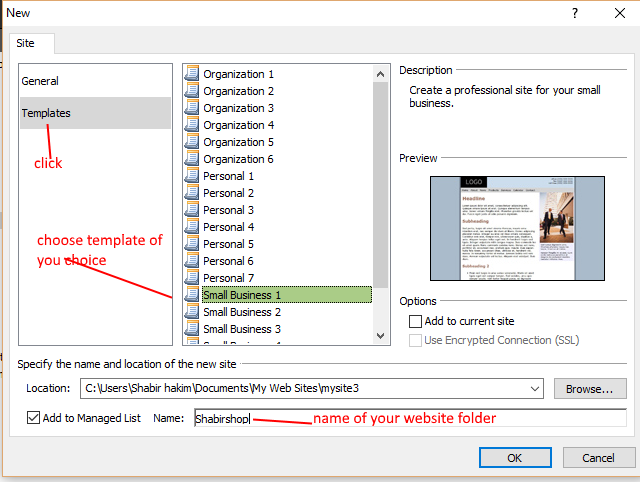
| Let us create template based website for our online shop because it is quickest way to create website for your business. Fallow below steps:- 1) Click on option "TEMPLATE" Website like shown below 
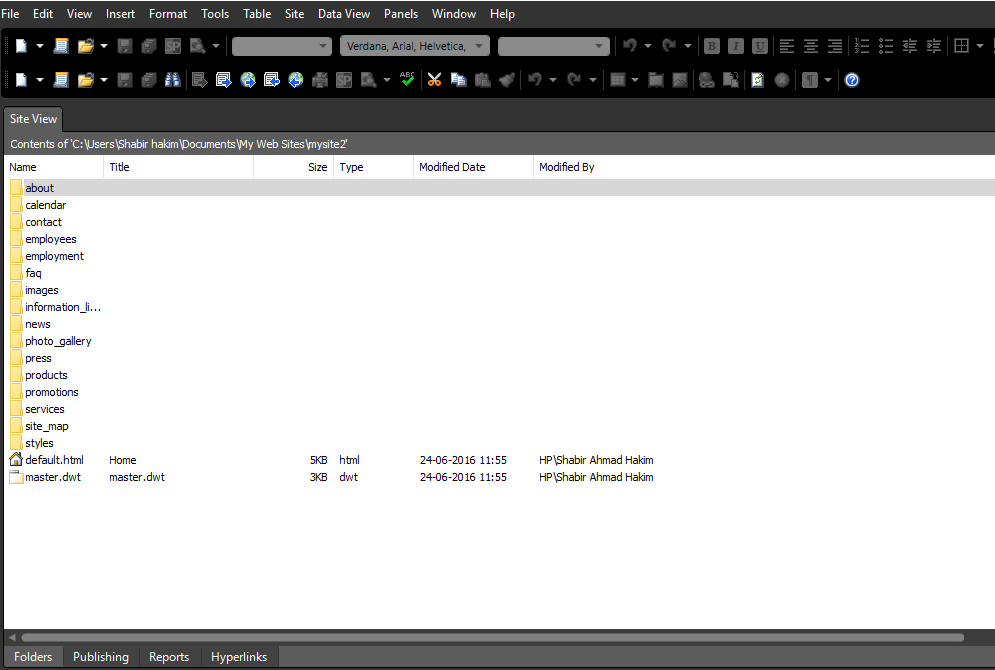
Once selected,it will automatically create all pages of your site .  |
|
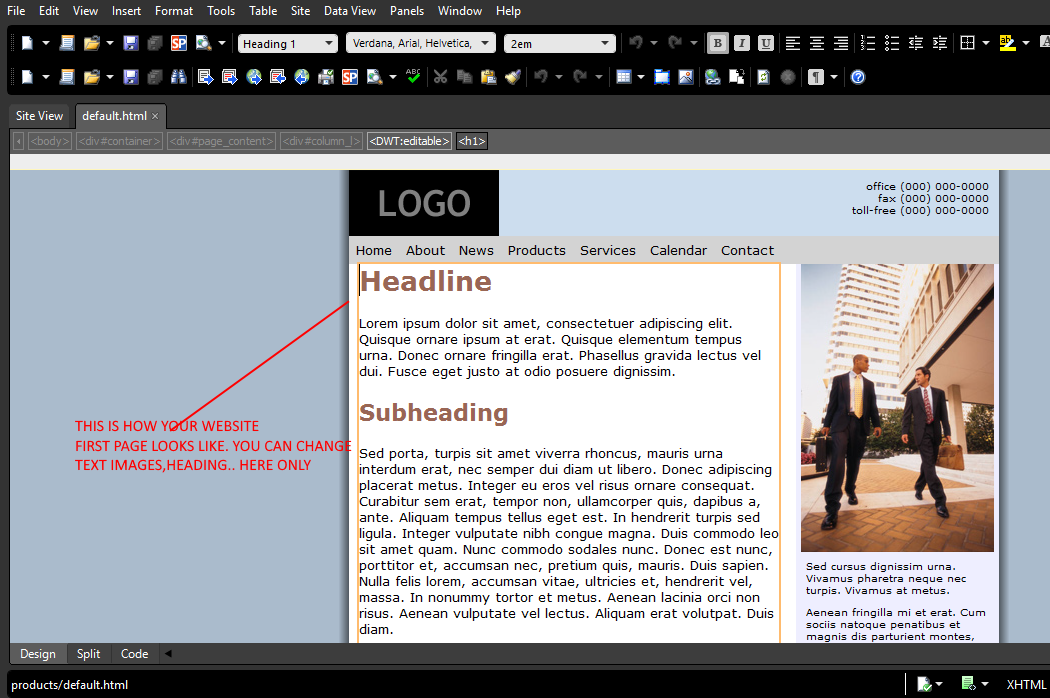
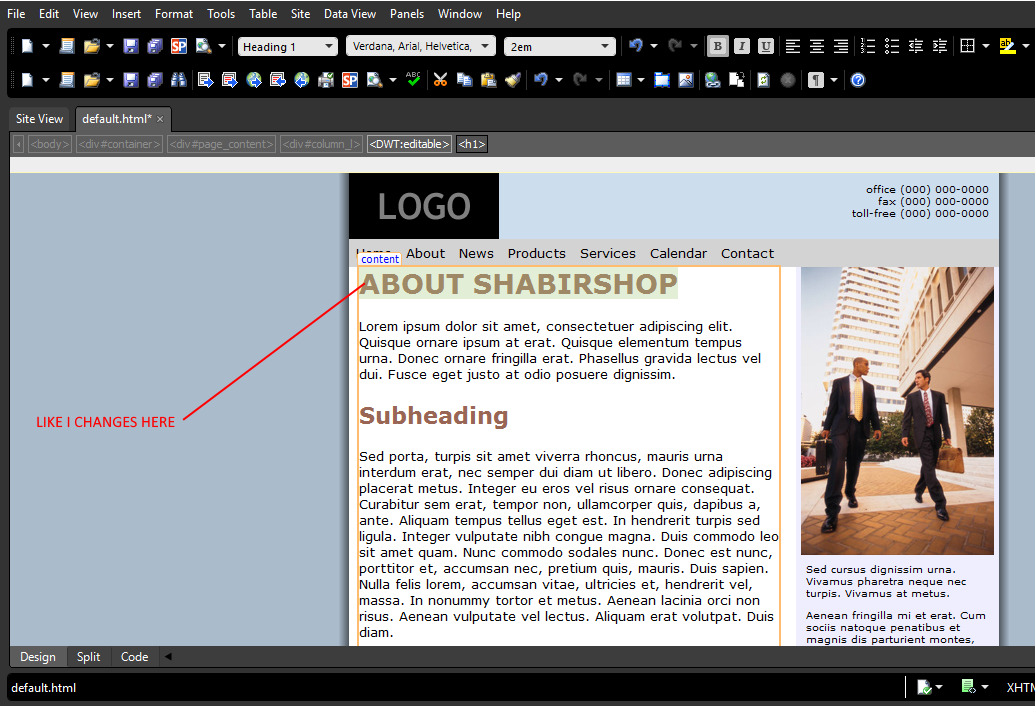
Now , if above fig shows website folder structure and let us first open default.html page and see how home page looks like   Finally , you can change every page as per your requirement/need like shown above. |
Testing Your Website
Although I list this step separately, it should be done throughout your web design cycle. I list it here to give it a little more prominence, since too few new webmasters actually perform it adequately.You will need to test your web pages as you design them in the major browsers: Chrome, Firefox, Safari and Internet Explorer 11. All these browsers can be obtained free of charge, so it should be no hardship to get them. Unfortunately, directly testing your site is the only way you can be really sure that it works the way you want it to on your visitors' machines. And those with access to Windows 10 should also test with Microsoft Edge, the successor to Internet Explorer. In addition, if you have a smartphone, try out your site there too. if you website is visible perfectly in all mobiles,tabs,pc,laptops then you can claim that your website is RESPONSIVE.
HOST WEBSITE ON THE INTERNET
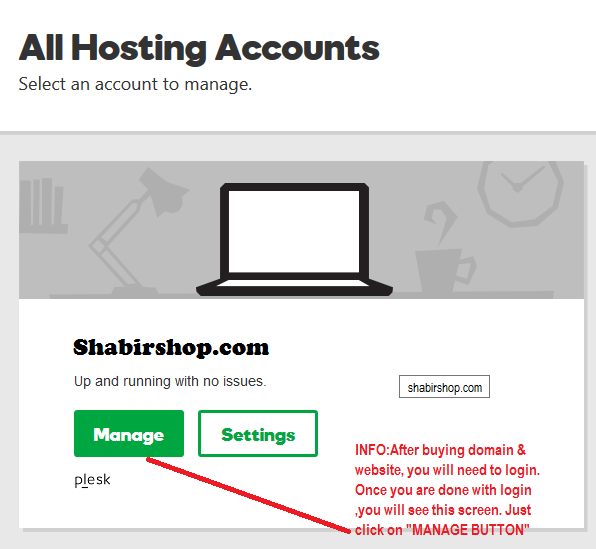
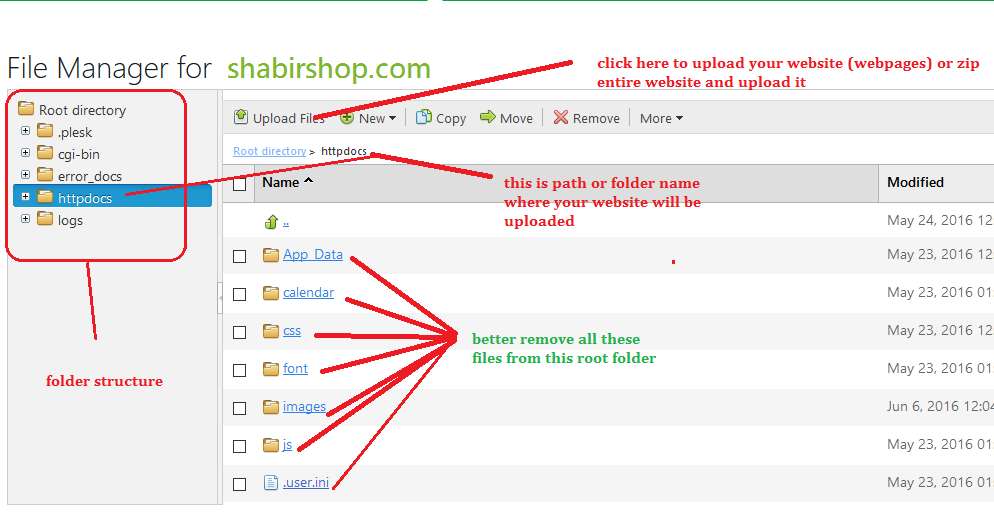
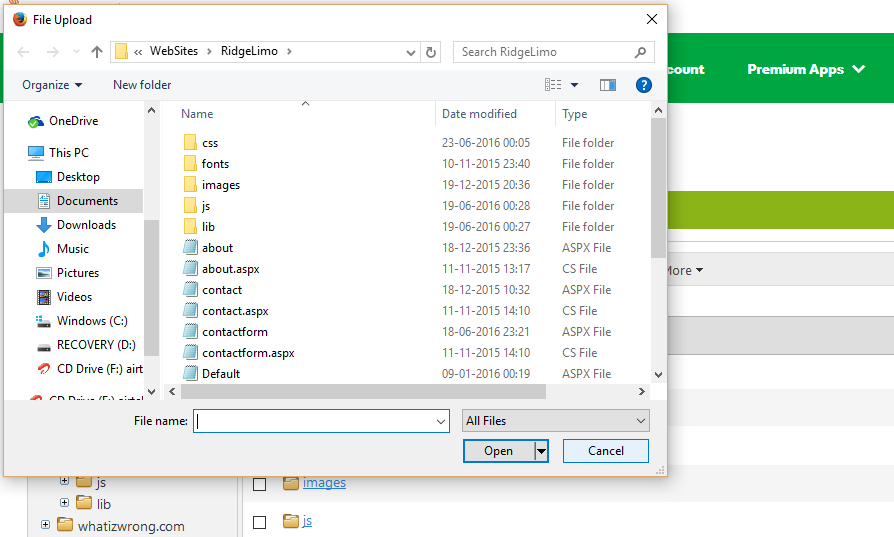
After finishing website design/development your website pages, content,images , you’re now going to put entire folder which contains everything on hosting server.Login to your account and fallow below steps



Click on upload & choose your webpages/images to upload from your computer folder.

EMAIL ADDRESSES
Many businesses still run from a personal email account. You get at least one email address with your domain name and hosting package such as info@mycompany.co.uk, and using this email account comes across as more professional that company532@free_email.com or similar!Congratulations – you’re ready to see you site live!
Finally open your favourite browser & type in your website domain name which looks like www.shabirshop.com in my case .I hope you found this guide really useful –but if you have any more questions or need help with one of the steps I highlighted, I’m happy to share some guidance. For this, use my contact/support page.
Last, but not least..
If you find my guides useful, please share my page below. This keeps me motivated to keep all the information on this site up-to-date and accurate.














 Hope this helps
Shabir
Hope this helps
Shabir